These days, user interfaces will often need to accommodate not just precise pointing devices like mice, but also touchscreens, which means larger, less compact target areas. It’s another constraint on design, but something interesting I learned recently is that interfaces designed to better for touchscreens can also be aesthetically better as well.
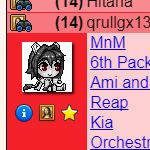
This is the UI I made for accessing a given DeviantArt user’s profile, gallery, or faves in Deviant Love 2.x:

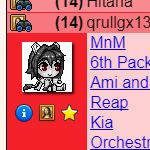
It was designed to take the minimum amount of vertical space needed to look good, and it certainly fits that goal. But since a goal of Deviant Love 3.0 is to support touchscreen users, I wrote 3.0 Alpha 1 so that mouse users continued to get the same compact look, while touchscreen users got this (with additional UI for Deviant Love’s subaccounts feature):

And I found I liked the UI I had created for touchscreens quite a lot. It needs better vertical rhythm and possibly other tweaks, but overall it strikes me as prettier and friendlier, to the point where I want Deviant Love looking like this regardless of the input device. For Deviant Love 3.0 Alpha 2, I’m going to change it to work as such, and see how well it’s received.




:origin()/pre04/c9c0/th/pre/f/2008/291/e/7/miku_hatsune_by_camiiie.jpg)